Project Brief
Casa Empathia is a UX design project sponsored by Matterport, aimed at building relationship among remote workers through the use of virtual tour technology powered by Matterport. It provides a secure platform for remote workers to explore innovative ways of emotional and sentimental communication, creating an immersive experience that helps them connect with colleagues and clients on a deeper level.
My role
Team student Service
Design project
Team
Vida Lin (me),
Yuting Xie
Timeline
3 months
Tool
Figma, Adobe Creative Suite,
Protopie, Balsamiq, Theydo,

- Key Challenge -
Remote working has been evolved since pandemic, and it is more difficult for remote workers to build relationship and express their emotion and sentiment with one another

-Solution -
A web based digital product aims at fostering relationship building among remote worker
Remote workers are able to simply and securely update their daily fun facts, include expressing their sentiment and emotion, by following given steps to create their daily color card, steps includes,
Answer daily question
Personalize the color of emotion
Reason for the color (Private content)
Updating daily fun facts by following given steps
Checking other’s daily fun facts by entering virtual workspace
Remote workers are able to look through others’ daily card by checking their emotion card in the immersive virtual space of their off-site workspace scanned by Matterport device , they can also switch to different views to have a better glance of people overall sentiment. for those who answered the same questions will be highlighted at virtual workspace.
Building connection with each other by sending requests to talk to them
Remote workers are able to send requests and permission to other workers to see the private content of their daily color card and communicate with them with guides, tips, and suggestions.
Feel free to speak out your ideas in anonymous idea ground during the meeting
While having the meeting, remote workers can get into the meeting room virtually after leaders set up specific meeting room from off-site workspace model generated by Matterport. For those who are too introverted to express their ideas could express their idea anonymously at the chatting box.

How did we solve the problem?
Overall Design process
Some facts from background info
Empathy in workplace brings a lot of benefits, But people have to consider carefully
Empathy among remote workers is falling has been falling since remote working during pandemic
Remote working will keep going in the future.
Ecosystem Map
The diminish of building relationship among remote workers due to not being able to reach each other in person is a potential issue as the remote working will keep going in the future
Before getting in touch with users, we would like to see who will benefit from building the empathy. Plus, this is the sponsored project powered by Matterport, we would like to see how Matterport will benefit from it, therefore we we focus on the market of remote working management ecosystem map and found…
building empathy for remote workers can bring benefits to both staffs and managers, and Matterport can profit from providing technical support

Now let’s hear from the users to see what on earth is going on
User Interview
Our team conducted 5 semi-structured qualitative user interview with 5 remote workers with different positions and different industries to see their empathy building with colleagues as well as their emotion status while working from home, questions such as:
Differences between working from home and working on-site?
What do you concern delivery your emotion and sentiment while working remotely?
What are the difficulties of building empathy while working from home?
The notes of interviews are analyzed with empathy map and affinity map in order to identify problems within the personas and journey maps and generate design insights
Affinity Mapping to gain insights
Research Insights
#Finding 1: It’s hard to build empathy with colleague without seeing them in person
#Finding 2: Some remote workers feel unsecure to share their emotion and sentiment to their colleagues
#Finding 3: Colleagues are less likely to understanding each others’ working content while working remotely.
#Finding 4: Remote workers are more likely to empathize each other if they are friends.
#Finding 5 Some remote workers have no idea how and where to express their emotions and sentiment
5 findings are identified

Insight and problems are identified, it’s time to brainstorm ideas
#Step 1 User Persona & AS-IS Journey Map
Before ideation, we would like to know about who we are designing for, and what are their pain points about. Building persona and AS-IS user journey map based on user interview and research insights could help us have a clear outline of our target users, pain points and design opportunities.
#Step 2 Ideation
Based on design goals we conclude from persona and AS-IS journey map, we started to brainstorm possible solutions and then we filtered ideated solutions based on NUF selection, and finally we merge left solutions as our design concepts.
During the process of ideation, we also considered what type of technology from Matterport (such as virtual tour , 3D scanning, 3D photography, Spatial digital twins, etc.) we can use so as to effectively address the needs for users as well as maximizing the profit for Matterport business. Besides, we also decided to define the product as web-based digital product based on remote workers’ working adaptability with their laptop.
According to personas and AS-IS journey map, we ended up with 5 design goals
Then we came up with our key design concepts within TO-BE journey map.
Selecting color subjectively to represent sentiment in order to keep them safe
Virtual on-site workspace tour, powered by Matterport, to make remote workers feel they are on-site
Setting permission to access the specified sentiment about the fun fact to further keeping safety
Providing opportunity of conversation about each others’ emotion and sentiment.
Training empathy skill in practice by providing guide, tips during the emotion-based conversation
AS-IS
TO-BE

Time to test our ideas !!

Lo-fi Prototype
User Testing
Mainly focus on utility and usability of the product
We tested our first version lo-fi prototype with 4 users, including remote workers and people who have experiences of remote working. The focus of the testing is
Product’s utility ( Whether or not remote workers can reach their goals of building empathy and deliver sentiment with our product)
Product’s usability ( Whether or not our product is easy to use in order to reach their goals)
Major 4 improvements on my design
Create boosts in building conversation and ease its user experience
Create Communication button allows users directly go back to virtual workspace page to start conversation
Motivate more conversation by allowing users to check who answered the same questions
Improve tips and guides system where tips will show up when people’s typing
2. Ease the way user create their daily emotion cards
Allow users to skip the first step of answering daily questions
Make the next step button be unable status if leave the daily question blank.
Change open-ended questions into choice-based question
3. Improve the sentiment delivery
Improving the personalization of sentiment delivery by offering selection of color overlay and generate gradient color, users are able to personalize their color by overlay as much color as they want
4. Elevate the virtual workspace experiences
Change the look of the card simply to subjectively generated color with question & answer, in order keep emotion safe for users
Add signs which indicates where are the people that have answered same questions to stimulate conversation
Add virtual direction signs to the space

Bring the vision to life
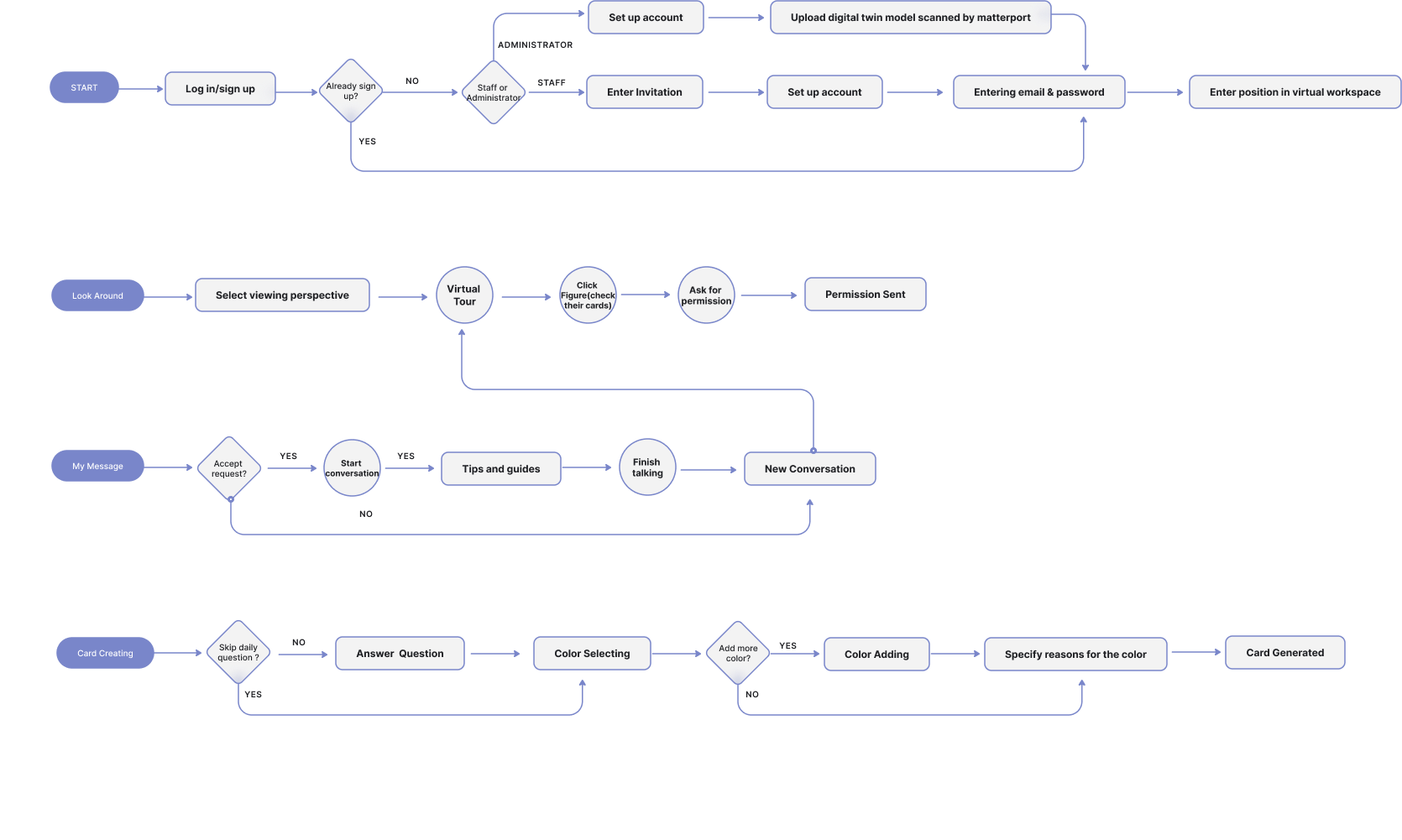
Key User Flow
Visual Guide
We developed the visual UI guide for Casa Empathia based on its brand characteristics of fluid, soft, clean, and inclusive. The logo based on Matterport logo tells the story that people with different colors tend to build empathy with each other.
Final Design
#Onboarding
#Create your daily sentiment card
#Look around and talk to people in virtual workspace
#Having conversation with empathy tips and security permission
Select either staff of administrator to sign in or sign up the system
Users are able to see their daily card for different daysafter sign in the system
Users can chose to answer daily questions to motivate later conversation
Generate the color to represent their daily emotional status, users can also mix with other color.
Specify reasons why they chose the color, then this content will be automatically set as permission required private content
Card generated sucessfully
Get into the virtual space to see other people in-person, the people in virtual workspace is shown as figures with boarders
#Feel free to share your idea
People’s emotional card will show up when users click on them, users can check different part of the workspace and send the request to see the reasons for their emotion color
Users can also change the view of current part of the workspace
Request sent.
Talk to people with empathy guides and tips, people that answered the same question will shown at right. Besides, staff’s profile will shown as the color the chose for today.
People’s request to your private content of the card will also be shown at the message section
People who are too introverted to share their ideas in meeting are able to share their thought on anonymous idea ground, where the idea where be appeared for 45 seconds.
My take away
What we have learnt…
Always validate the problem you would like to solve, in our initial stage of design, we would like to improve the empathy building among regular workers, what we found later is on-site workers don’t really have problems to build empathy with others. Besides, always keep the stakeholders’ benefit in mind, always think about what technology are proper to benefit every main stakeholders.
If we have more time…
In the future we would like to do more validation, add features such as improve data organizing, overview page, and find more use cases. In addition, we would conducted more user testing to iterate with our hi-fi prototype.